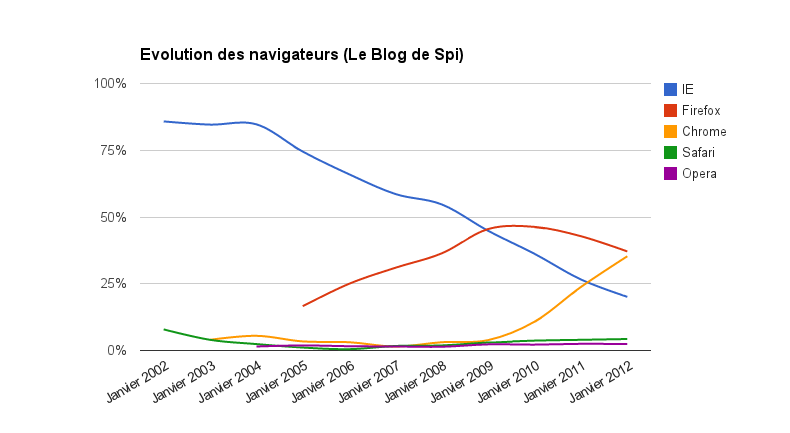
Pendant prés de 10 ans Microsoft était leader des navigateurs Internet. L’installation par défaut d’Internet Explorer sur tous les Windows n’y était sans doute pas étrangère. Malheureusement, le browser a toujours eu un train de retard lorsqu’il s’agissait d’appliquer les nouveaux standards webs et pire, il refusait parfois de les prendre en compte. Etant habitué à croiser l’Internaute docile (cf. Apple), j’ai été étonné de voir que la population du web a réussi à mettre en avant un navigateur alternatif, gratuit, ouvert (et lourdingue) : Firefox.
Le monde de l’informatique bouge vite, et il suffit de manquer une opportunité pour passer à deux doigts de l’extinction (Nokia, Yahoo…), c’est donc aujourd’hui Chrome qui reprend la vedette à Firefox. Mais on ne parle plus du tout d’IE au comptoir des cafés nerds. C’est donc avec étonnement que j’ai découvert cette publicité qui fait la promotion du browser sous un angle particulier. MS sait que rendre IE crédible sera long, voici une première pierre posée intelligemment. La résurrection d’IE aura-t-elle lieu ?